Symmetry School
Design of an award-winning educational app aimed at engaging children in maths.
Client
Spraoi School
Agency
PixelSoup
Deliverables
Creative direction
Brand identity
Wireframes & prototype
Visual concepts
Experience design
Interaction design
Product specification
App design
Icon design
Marketing & social
Have fun and learn
Symmetry School is an award-winning, educational iPad app designed to support mathematical development in children and encourage a fundamental understanding of the concepts of reflective and rotational symmetry. The intuitive learning experience allows children of varying abilities to learn through play, exploring hard-to-grasp concepts on their own terms and at their own pace.
Symmetry School was translated into 8 languages and used by children and teachers in 84 countries across 6 continents.
Awards and recognition from
In the first week of launch, Symmetry School topped the Education iPad App Store charts in Ireland. The iPad app has been nominated for numerous awards and has been featured multiple times by Apple in handpicked App Store collections. As one of the makers of Symmetry School, I was also invited by Apple Europe to an Apple 'Distinguished Educator Institute' event to engage with 150 educators — leaders in their use of Apple technology in their classrooms — from Europe, Middle East and India.
Awards include:
- Best Innovation in Education – Net Visionary Awards 2015
- Semi-finalist in the ‘Experience for Children’ Award Category – UX Magazine’s International ‘Design for Experience’ Awards 2014
- Best Children’s App (Gold) – The Appys 2013
- Best Educational App (Silver) – The Appys 2013
"It’s one of the best learning games for kids that we’ve seen this year so far."
— Stuart Dredge, Apps Playground
Defining the product
The primary goal was to create a great product for children and educators.
In a market with plenty of early-learning numeracy and phonics solutions, there was a shortfall in compelling educational software for the 7 to 11 age range. Symmetry School was designed to deliver curriculum-focused content that bridged the gap between playing and learning.
Geometry, the mathematics of shape and space, was selected as a fun and practical way to introduce mathematical thinking. Through gameplay, learners are aided in developing an essential foundation in spatial reasoning, problem solving and visualisation.
To initally define what the product would be, the following tasks were undertaken:
Value proposition mapping: This helped us to create a vision of what the product could be — what it is, who will use it, and why they will use it.
Stakeholder interviews: Interviews with teachers and educators provided invaluable information relating to our target audience and educational subject matter, and helped to ensure a better product experience.
User personas: Personas of the different user types for the product were created to reference as realistic representations of our target audience.
User stories: Time was spent understanding the product interactions from the users' point of view:
"As a teacher I want to introduce technology into my classroom so that my students can deepen their understanding of difficult concepts."
"As a parent I want to buy a quality educational iPad app so that the time my child spends on the device is beneficial to them."
"How Might We" statements: HMW statements were used to ideate on the right problems and to generate creative solutions and potential product attributes. Statements included:
"How might we design a supplementary learning app for teachers so that technology can be easily integrated into the classroom setting?"
"How might we design a fun learning experience for children so that they enjoy learning at home, and not just in the classroom?"
"How might we design an educational app for parents so that they are reassured their child is in a safe digital learning environment?"
"How might we introduce the app into schools that have a very limited technology budget?"
Next steps: This research and analysis stage of the project helped to define the real needs of users, and helped us make the right design decisions to create a better product for children and educators.
An iterative design process
With user needs and product expectations defined, we moved to the design phase. This ideation and design phase included:
Concept sketching: To quickly visualise ideas, product mockups and potential gameplay concepts, paper and whiteboard sketching was undertaken both individually and in group brainstorming sessions.
Paper prototyping: Quick mockups of various ideas were generated using paper/card to test ideas and generate further thinking.
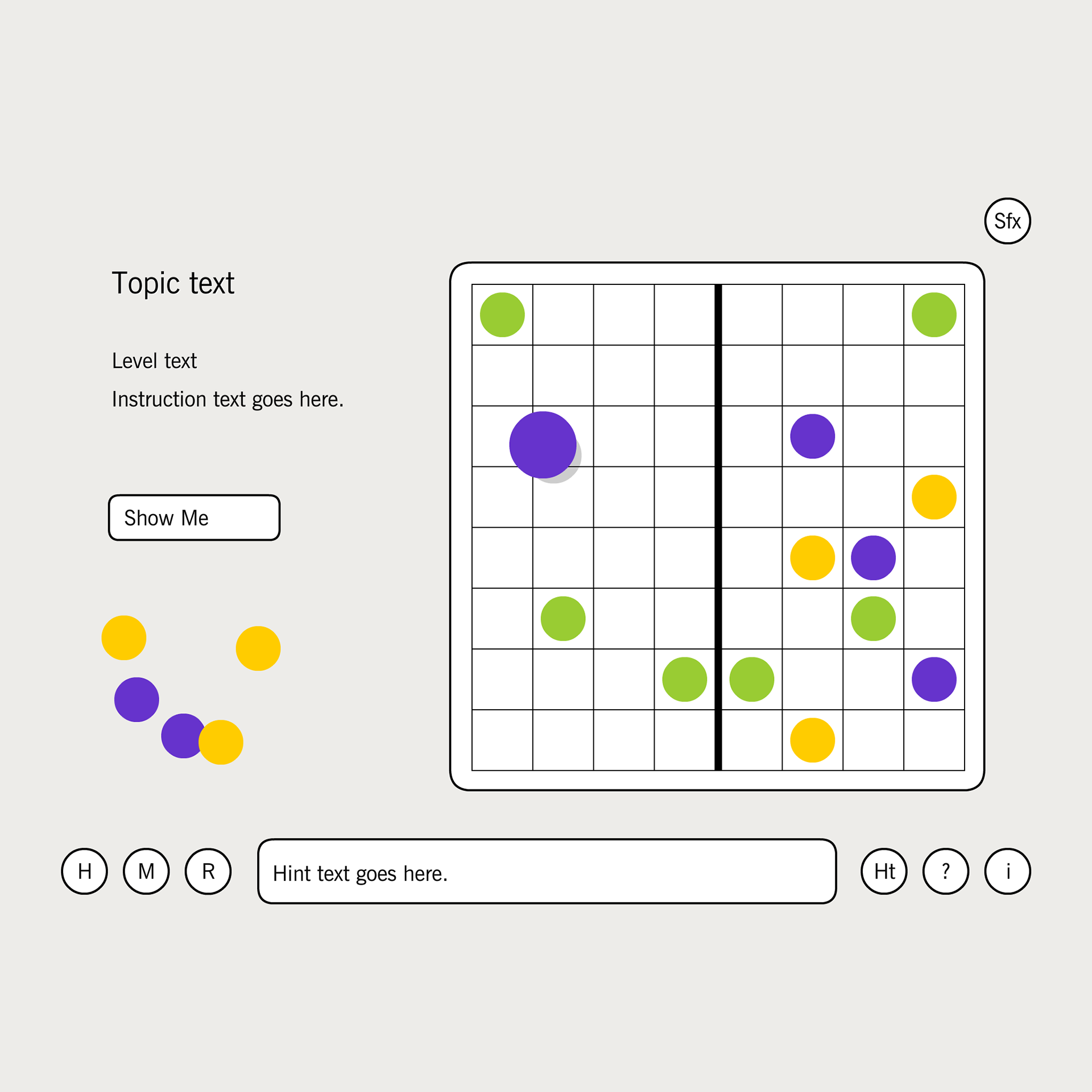
Wireframe creation: To help visualise the basic structure of key gameplay screens, navigation elements and how everything could fit together, simple wireframes were generated. These were used to define visual hierarchy and used as a foundation for future mockups.
Prototype creation: Prototypes were used to help define the look and feel and interaction experience. Low-fidelity wireframes were developed into high-fidelity prototypes, with prototypes iterated on to generate new ideas and product improvements.
Design specification & system: Design specifications were documented and visual and sound effect assets collated for development into a working product.
Testing and validation
The product validation phase included the following activities:
High-fidelity testing sessions: To ensure the designs worked for our intended audience, we tested the high-fidelity designs with both teachers and children over a series of user testing sessions. Feedback helped us to gather potential product enhancements.
Build testing: Once we had iterated the product to the point where it was usable, the product was tested in-house to uncover any major usability issues. User testing sessions informed us of potential usability improvements.
Usability testing: Eye-tracking sessions were held with children to test initial app builds to see how users interpreted the gameplay.
Surveys: Surveys were used to capture both quantitative and qualitative information from real-world users.
Using mental models for a better experience
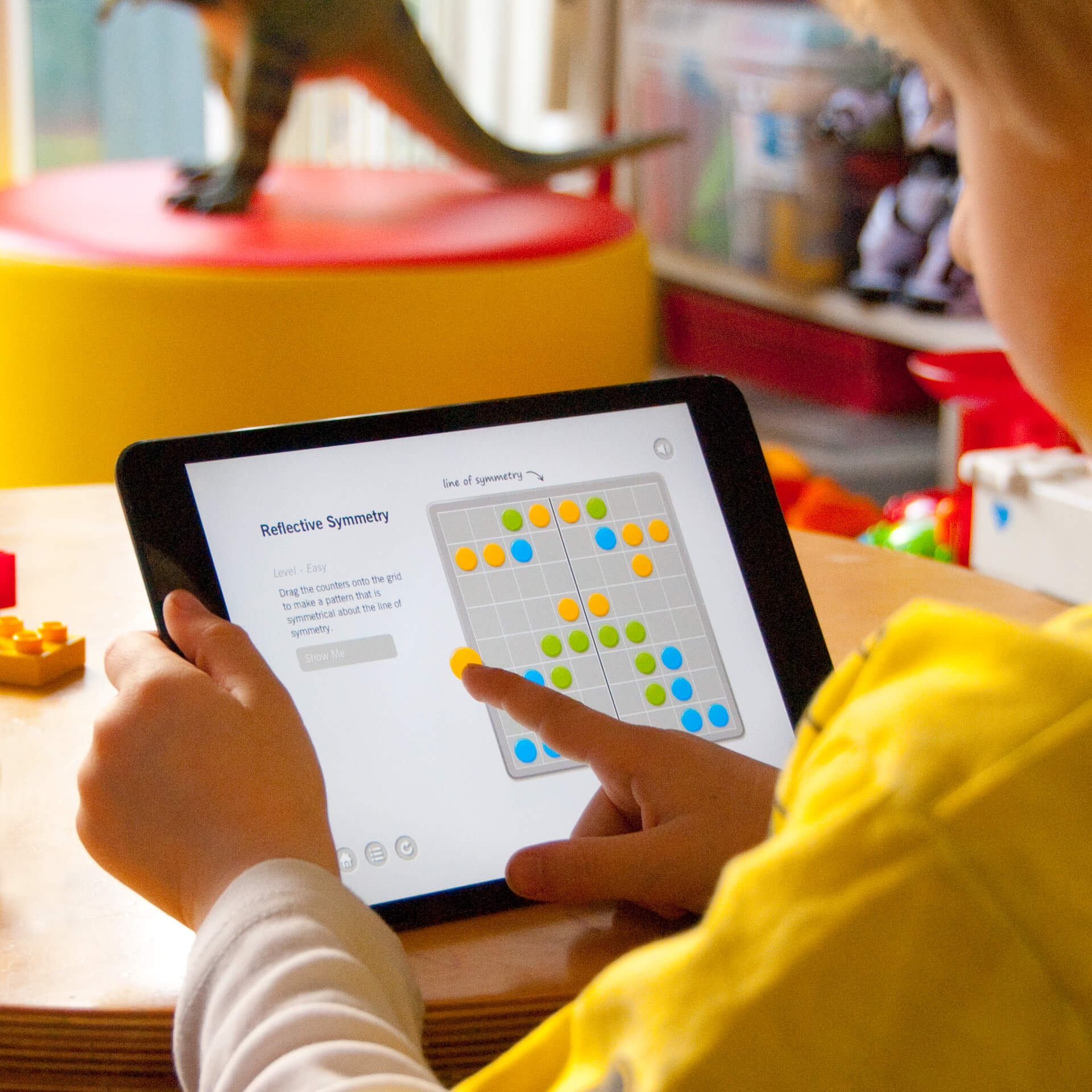
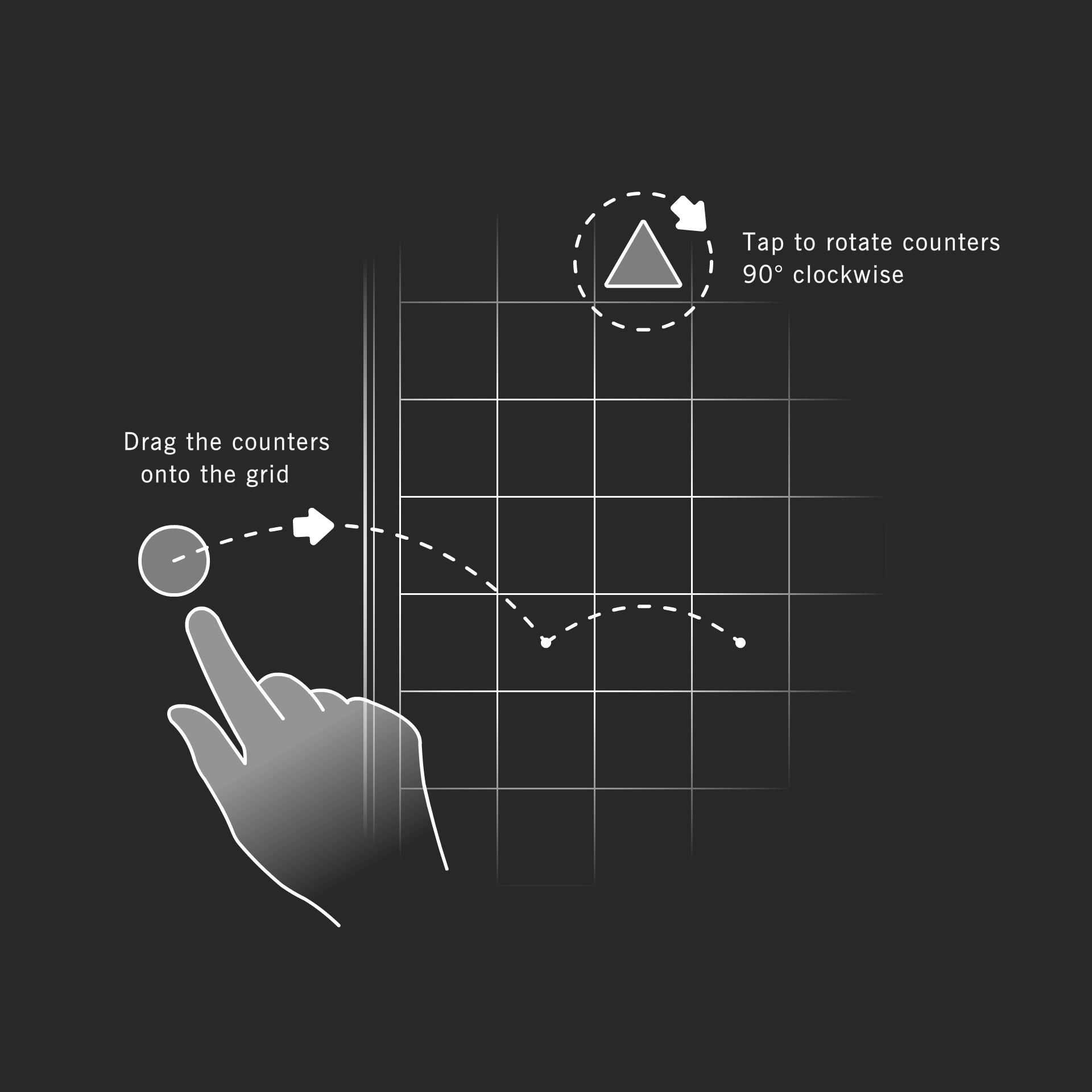
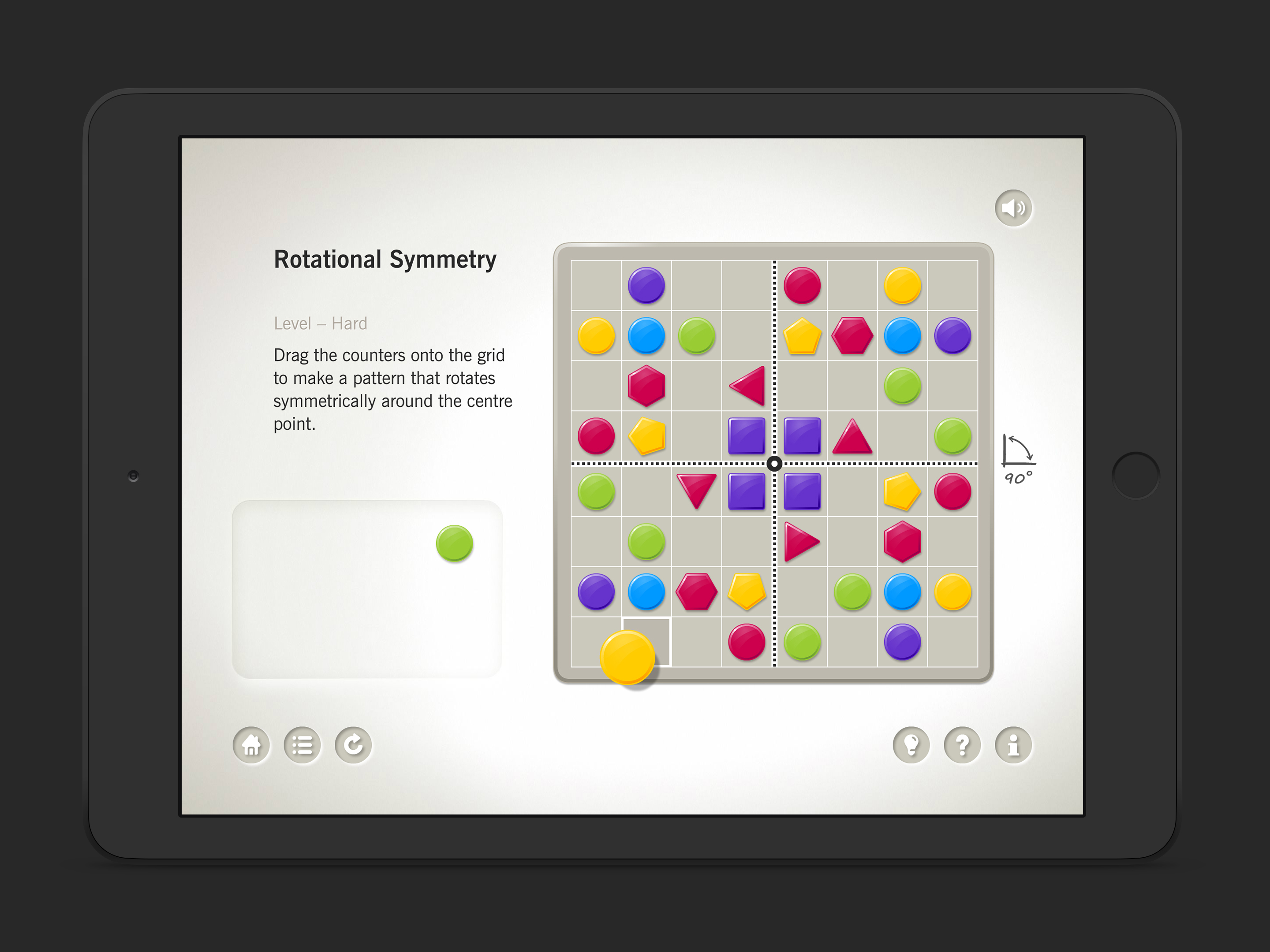
Symmetry School encourages learners to use their intuition and imagination to explore symmetrical puzzles. The app was designed in the vain of a classic board game to adapt to the target users’ mental models, and to act as a guiding hand in understanding the gameplay.
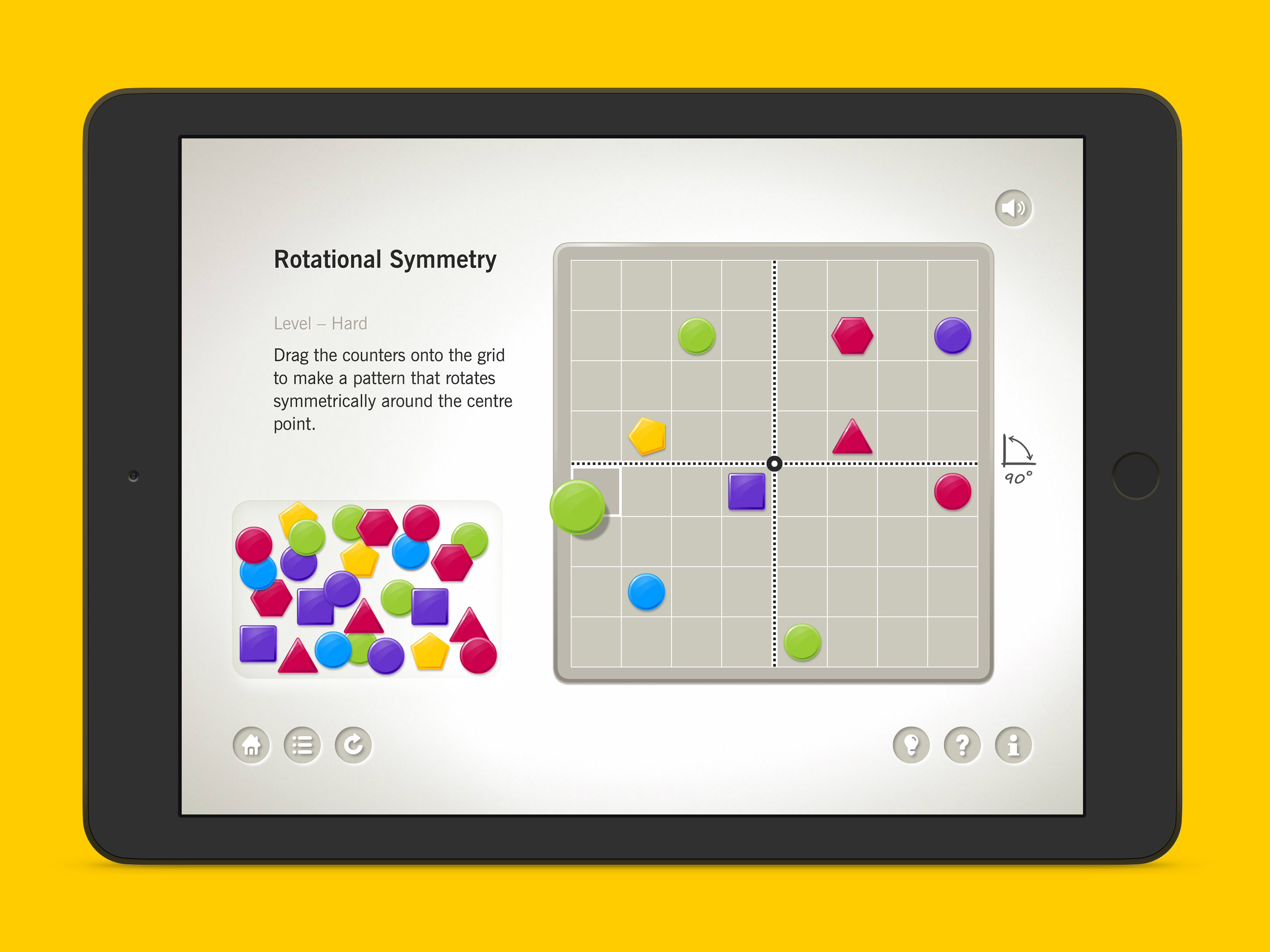
Game screens teaching the concepts of reflective and rotational symmetry.
Endless rounds of gameplay
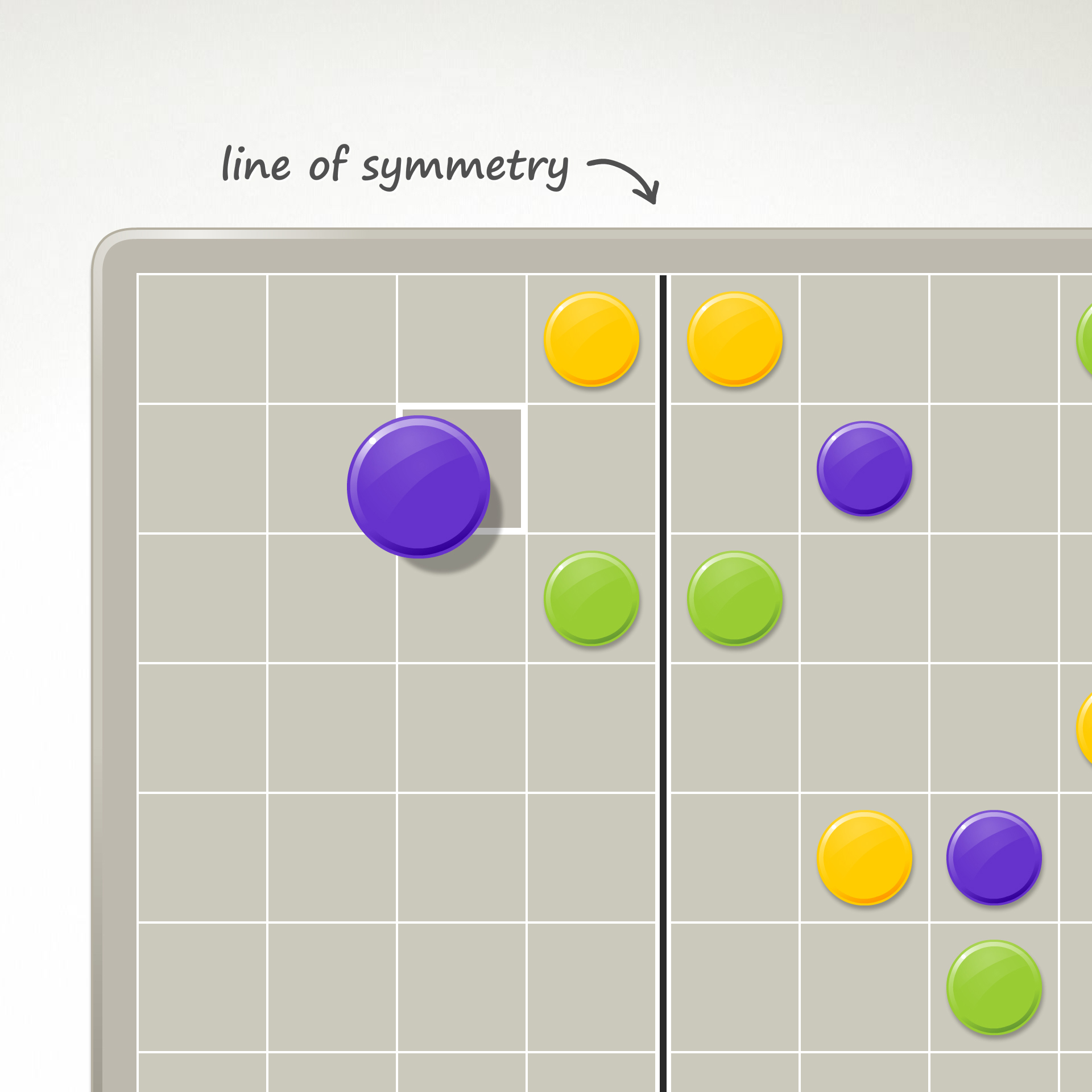
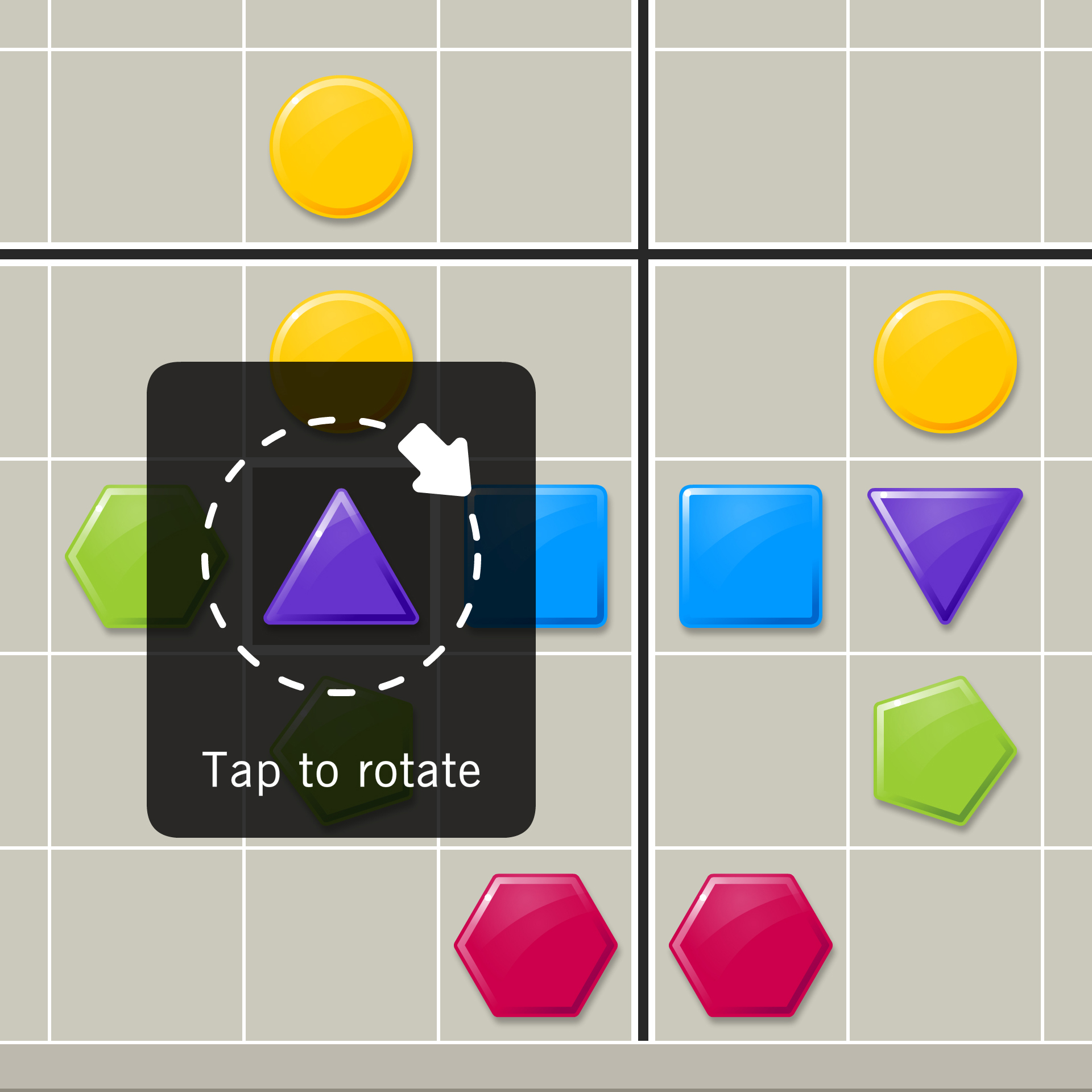
Using an appealing combination of shapes and colours, Symmetry School provides endless rounds of challenges to help learners perfect their mastery of both reflective and rotational symmetry. A carefully-levelled system allows learners to progress from simple reflective patterns with a single line of symmetry, to two lines of symmetry, and to more challenging rotational puzzles where the learner must visualise the effect of rotating part of a pattern around a single centre point.
The increasing complexity of the activities from the ‘Easy’ to the ‘Hard’ levels ensures that pupils of all abilities are catered for and are developing a fundamental understanding of the concepts of symmetry.
Practice and play
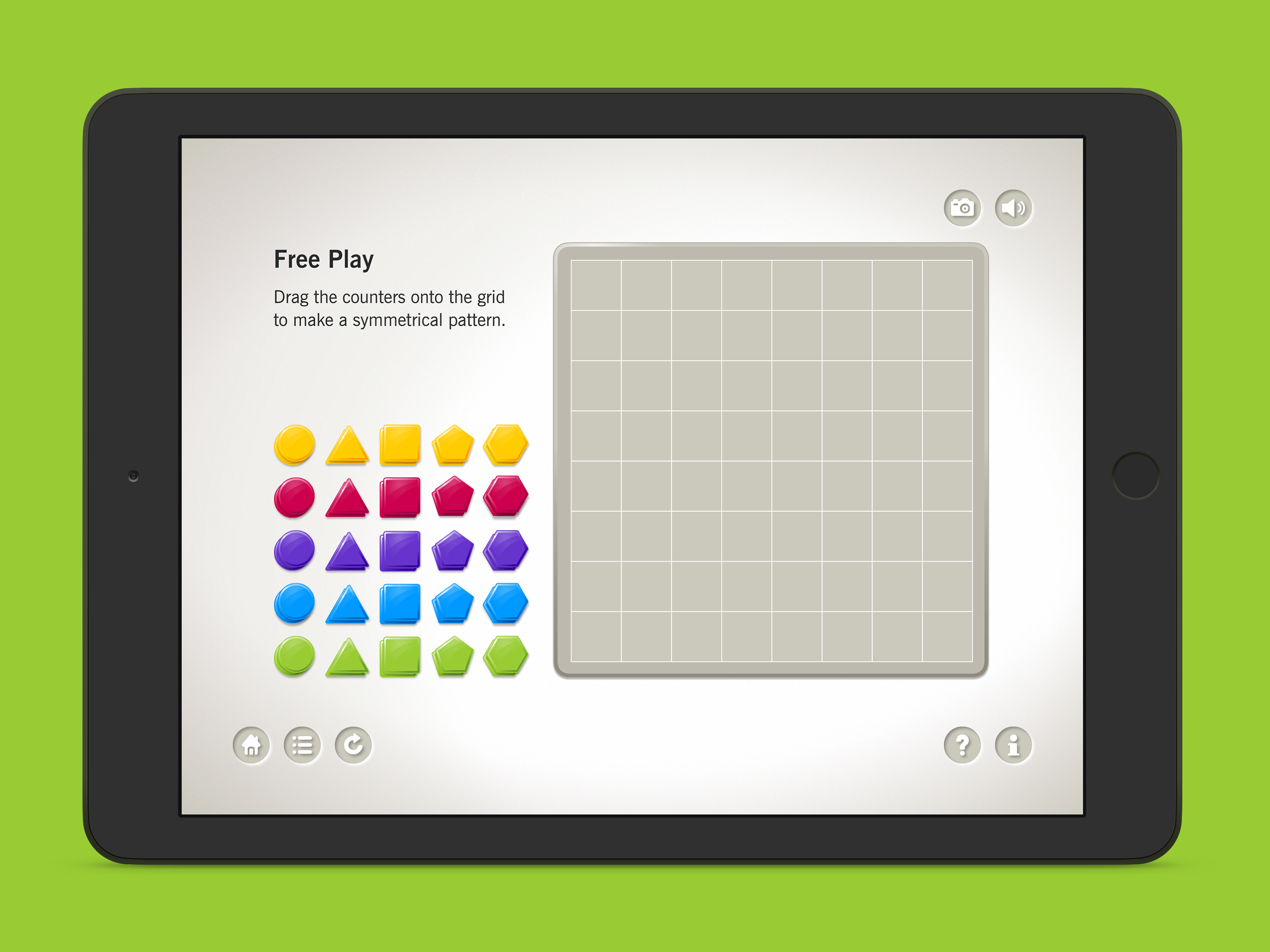
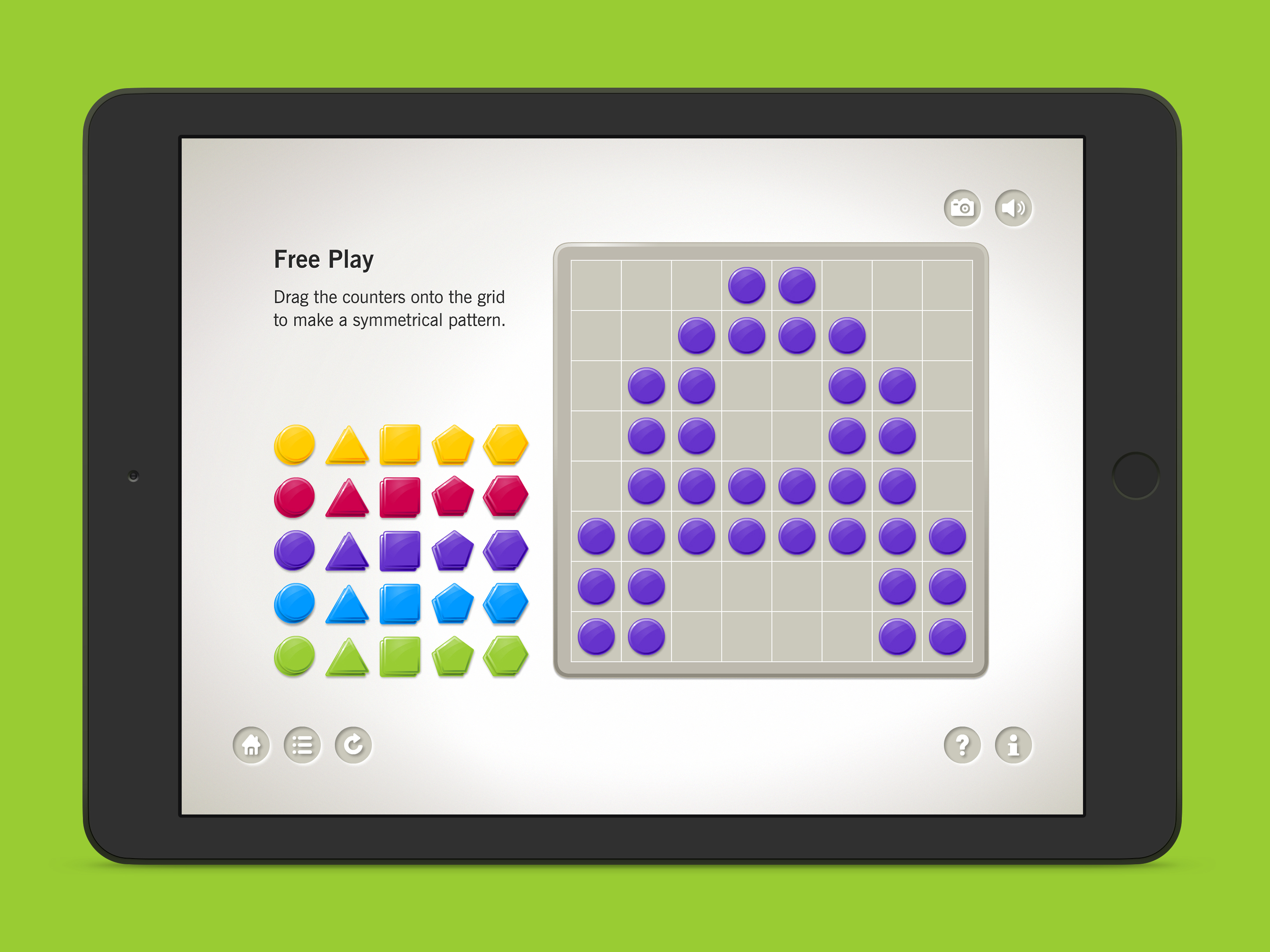
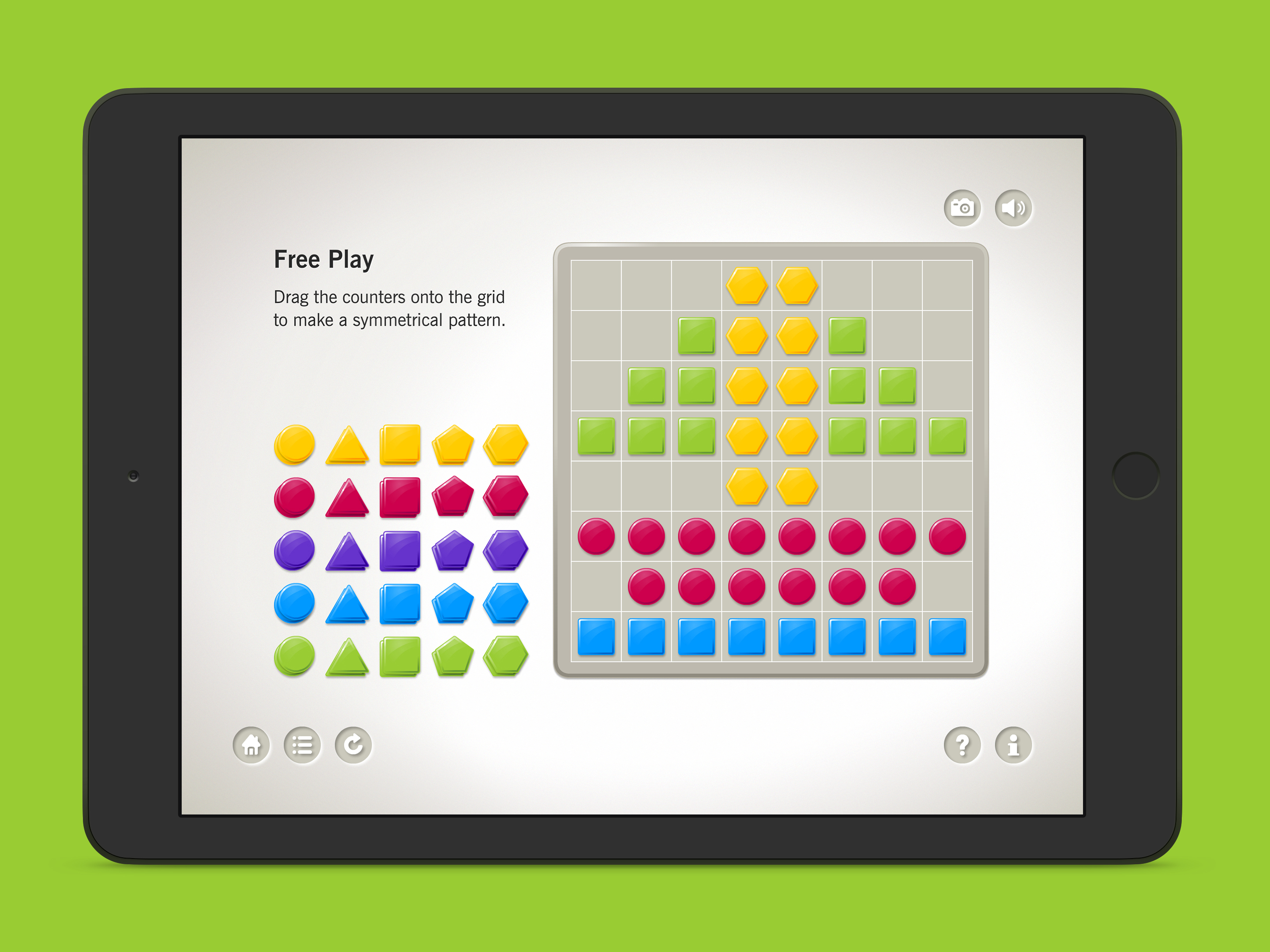
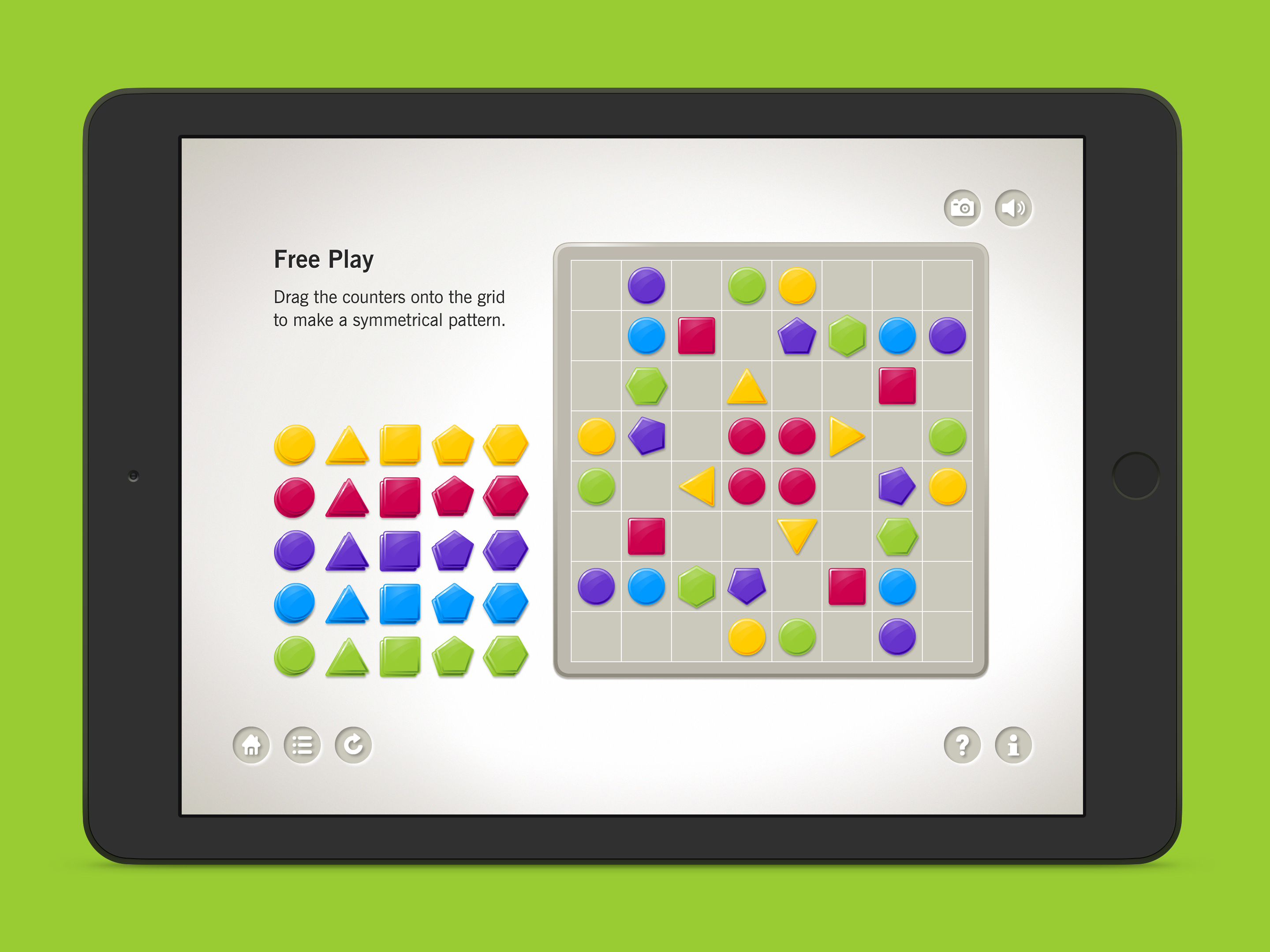
A ‘Free Play’ mode delivers the flexibility of a blank canvas to allow children to engage in imaginative play and to make their own symmetrical creations — from simple letterforms to everyday objects to complex rotational patterns.




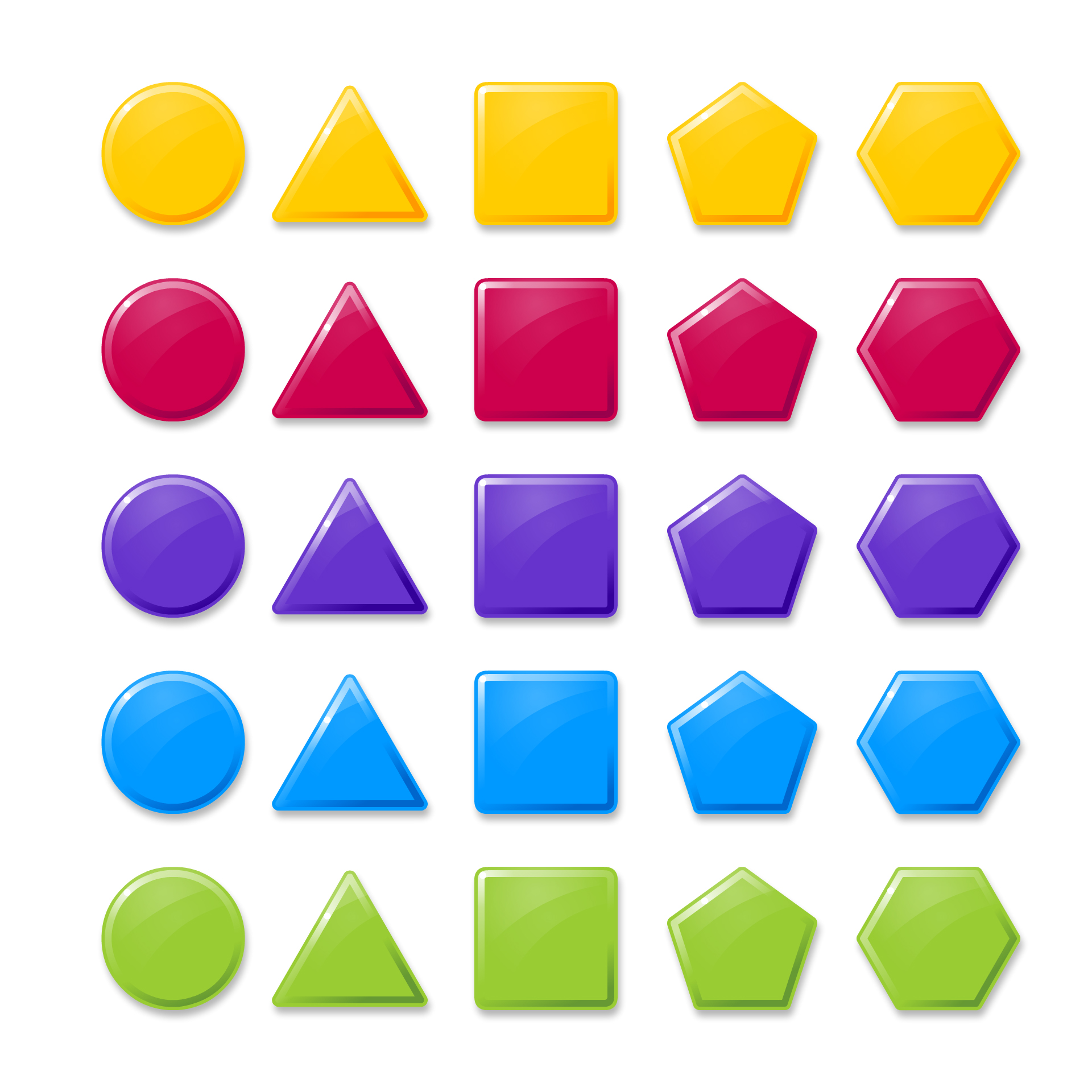
Playing with colour
A palette of vibrant and playful colours is used across the app and branding. Colour is also used as a gameplay element to enhance learning.
Green
#99CC33
Purple
#6633CC
Yellow
#FFCC00
Red
#CC004C
Blue
#0099FF
Black
#282828
Grey
#B4AFA0
Light Grey
#CBC9BC
User interface icons
Simple icon buttons on tactile geometric shapes were designed to be integrated into the play area. These user interface elements were styled for visibility — with enough contrast to stand out in the layout — but designed to be noticeable after the primary gameplay elements displayed on screen at the same time.
(1 of the) 50 Best Apps for Kids from 2013 that Parents can Trust.
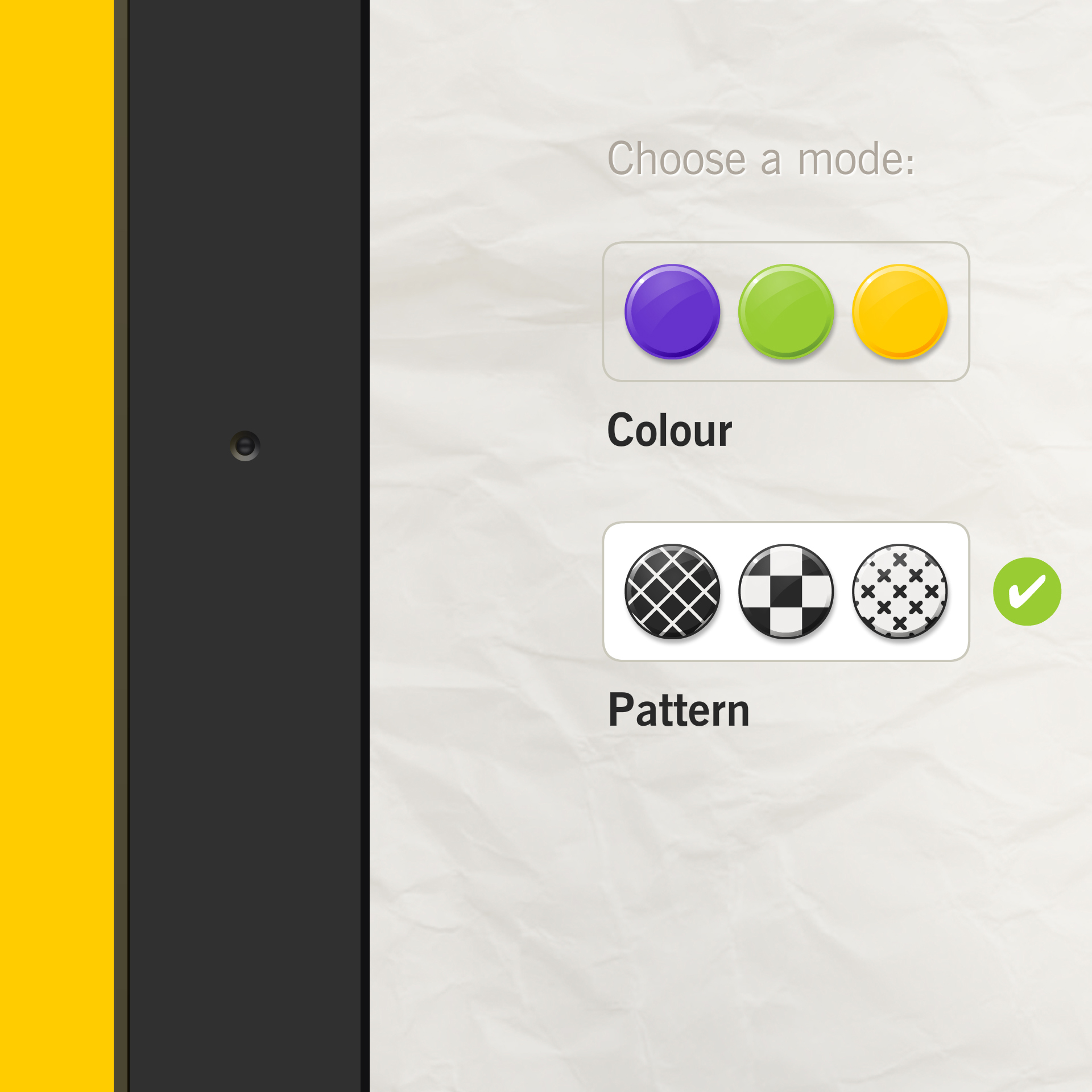
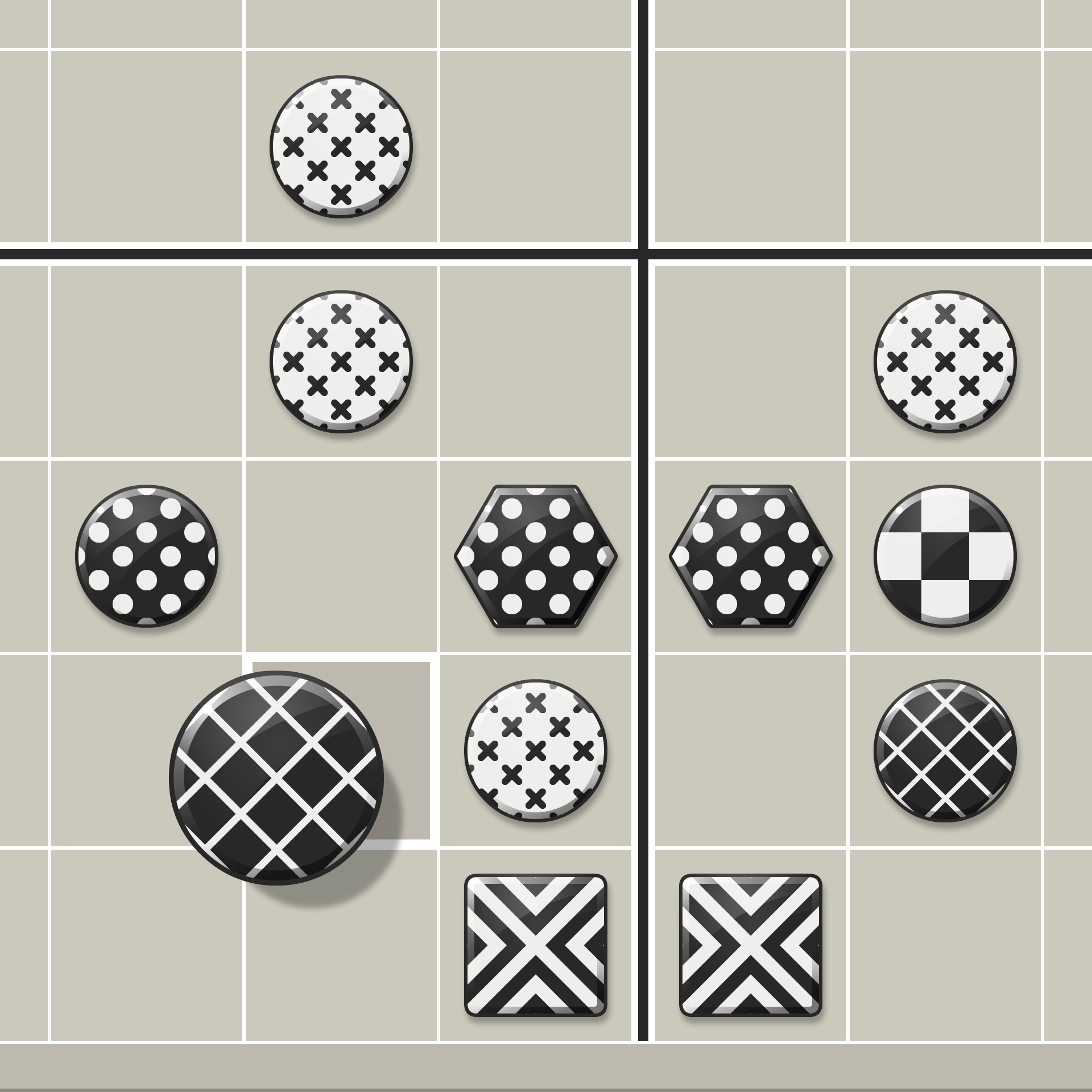
Colour Accessibility
To make the app more inclusive, a pattern mode was added to the product — perfect for children with difficulty distinguishing colours. This display option gives users the option to use a pattern mode, ensuring that those who are colourblind can distinguish between different chips without having to worry about colour affecting their participation in the game.
A safe learning environment
Safety should come first when children are using digital products, that’s why the Symmetry School product features:
- No in-app purchasing
- No advertisements
- No collection of personal information
- No sharing of data with other companies
- All external links are kept behind a child-safe parental wall
Multiple ways of learning
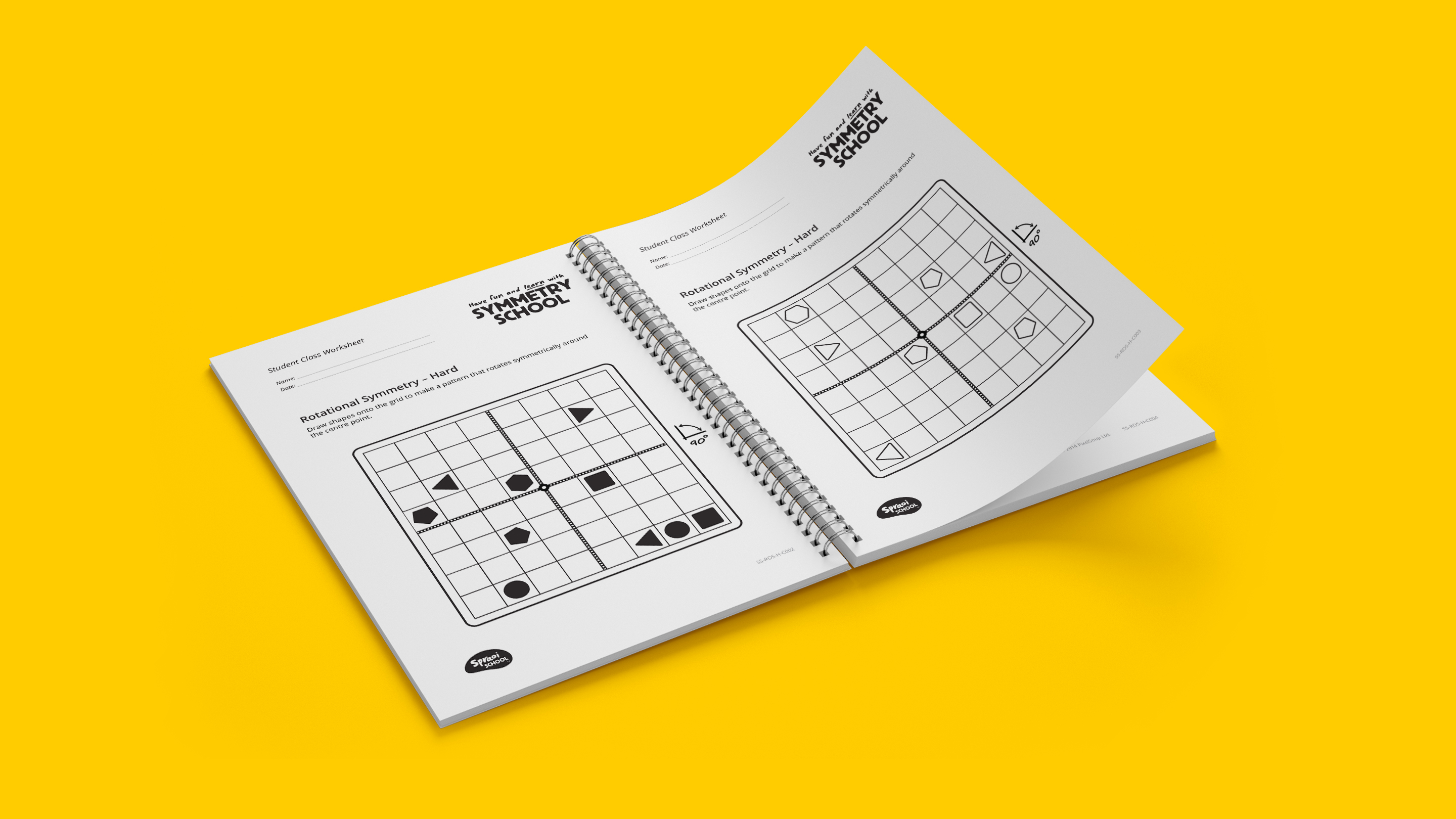
Multiple school pilots and usability tests were undertaken to ensure that the app works as well in the classroom as is does in the home environment. Symmetry School has a homework module that enables students to send their results to a parent or teacher, a whiteboard version is available for classroom use with every app purchase, and an array of supplemental teaching materials, perfect for off-screen learning, are available for download.
Above: Print activities for extended learning
"…clearly designed for student discovery learning. Thank you for making something so valuable for students!"
— Texas Computer Education Association (TCEA.org)
Sparking an interest in learning
Symmetry School is the first in a series of Spraoi School products that deliver bite-sized educational concepts based on international curriculum objectives. Spraoi School aims to spark and develop a lifelong interest in mathematical and science-based learning — all through captivating and intuitive skills-based gameplay.
Credits
Creative direction & design: Marc Walsh
Digital design: Katie West
Development: Cathal Mac an Bheatha
Producer: Philip Lynch
Collaborators
Thanks to the children, teachers and schools that tested and helped improve the app.